静静/文
不到一周时间,HarmonyOS2.0用户就突破了1000万;而不到一个月的时间,HarmonyOS2.0用户突破了3000万。这样的成绩,让华为软件工程UX设计部部长毛玉敏非常欣喜:“我们希望有更多的华为用户可以使用我们的新产品、新系统。”
为了让更多人了解HarmonyOS UX设计背后的故事,毛玉敏带领着华为5位资深UX设计师分别从轻拟物设计、卡片式设计、HarmonyOS字体、引力动效以及定制音效五个方面做了阐述。
毛玉敏表示,HarmonyOS的设计理念是one harmonious universe。“one”是万物归一,追求的是全场景统一的设计语言,色彩、形状、动效等所有的设计都来自于统一的设计灵感。
“harmonious”是和谐共生,为大家构建一个数字世界和真实自然世界和谐的平衡和统一。而“universe”则是衍生万物,毛玉敏表示就是要在设计的过程中兼顾设计语言在不同设备上一致统一。
以下为5位华为资深UX设计师的具体分享:
卡片式设计:多设备沟通的统一语言
华为HarmonyOS 2.0在桌面上APP做上滑动作即可展开万能卡片,而这个上滑的动作其实并不是笔直的,而是一条弯曲的轨迹。系统到底如何识别竖直向上滑动,还是水平线以上就是上滑?以及如何知道是垂直方向的滑动,还是水平方向的滑动?
针对上述问题,华为做了很多人因分析。在研究一个滑动手势轨迹的时候,华为发现最关键的指标有三个:滑动的角度、滑动的速度(快/慢)、滑动的距离,这三个指标对一次滑动有一个比较完整的定义,能清晰的识别出来这次滑动是怎样的滑动,能够更好的识别用户的手势意图。
热力图就示意出来了,颜色深是滑动比较困难的地方,不同的指标都得到了相似的结论,有些地方滑动是比较容易的,有些地方是滑动比较难的地方。基于这些我们结合左手和右手,最后有一个触发的容易区和困难区,哪些地方容易做上滑动作,哪些地方比较困难。针对这两个区域,把刚才的三个指标融进去,就会有一些专门的设计去来定义在容易的地方怎么去触发,比如在容易的地方角度小一点就能满足上滑的指标,在困难的地方就会有更大的角度。速度也是一样,容易区滑的更快一些,困难区滑的更慢一些,在困难区这个地方会把速度阈值降的更低,这样会更容易触发。距离也是一样,容易的地方距离相对长,困难的地方明显比容易区滑的更短一点。
针对这些不同的区域,华为做了专门的设计,把全屏的滑动达到一致,任何地方去滑都觉得很舒服。
在动效方面,华为针对卡片做了相应的动效设计,主要集中在动效的时长以及帧间距。在这方面,华为做很多很多研究,找到一个所谓的最大帧间距到底在什么范围可以保证有比较好的流畅体验,当时华为圈定了三个区:舒适区、安全区和及格区,会把不同设备上的动效最大帧间距放到舒适区,至少是安全区以里,以保证每次的缩放都可以达到非常好的流畅体验。

轻拟物设计:物理世界和数字世界的平衡与融合
大概在2012、2013年左右就开始盛行扁平的风格,扁平化盛行也是跟当时的大环境有关系,回想当年的时代刚好是APP开始雨后春笋般的出来,同时在那个年代下,流量对用户来说都是比较珍贵的,一个比较轻量化的APP是比较便于用户快速的下载和系统快速的运行,拟物化切图实现的方式带了了资源占用大,那么扁平化的风格可以通过代码的方式直接实现,因此可以大大减少资源的占,这就是为什么扁平能够取代拟物的其中一个原因。
另外,内容为王的时代,APP开始以展示内容为主,一些扁平的风格帮它减少了多余的装饰,更容易让用户关注到界面内容的一些展示上面。
在HarmonyOS里,华为希望将物理世界和数字世界做一个平衡和融合。

在方案探索阶段,华为发现小工具等模块是一个很好的场景,都可以在物理世界中找到映射的对象,比如像计算器,可以把物理世界中计算器按钮的感觉融入到电子计算器,在微微凸起的按钮上面,做凹下去的效果,强化用户本身点击按钮的反馈。
同理华为也尝试了其他的小工具,比如指南针、测温器,很多的小工具都使用了轻拟物的效果。
针对拟物所占用的资源较大的问题,华为通过代码化的方式解决资源占用的问题。华为在整个的设计里面有一个可视化的设计工具,设计师会在这里面会调好当前这个东西适合怎么样的效果,或者哪个是最适合当前界面的一些设计。
在可视化的设计工具调完了之后,可以直接参数化的导出XML配置文件,然后直接到APP的设计里面,就可以不需要编码加载XML文件,即可还原设计效果。华为通过这样一个方式解决资源占用的问题。
舒适美观的HarmonyOS Sans:105种语言免费开放
据设计师透露,此次HarmonyOS字体升级之后反馈非常积极,比如升级后屏幕变好了,很清晰;也有人明显感受到字体变化。
从2019年开始做HarmonyOS,华为一直在思考要不要做一套属于HarmonyOS自己的字体?因为要定制字体需要花费很长的时间,也需要不少的费用,而华为完全可以从供应商那获得一个字体授权使用。这是设计师们面临的一个抉择。
HarmonyOS是面向全场景、多设备的,字体也同样是面向全场景多设备的。因此原来的字体可能不合适,从易读性和人因研究方面,华为还是决定做一套自己的字体。
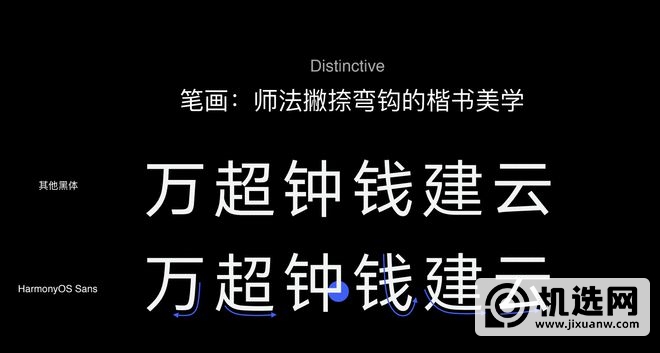
那如何实现设计的独特性?华为认为有两个方面,第一结构上是平衡的,有内外、空白、阴阳等;第二个,笔画,书写因为有随机感,所以就有优雅的表现力。华为认为的书写人文感是这两方面。
在笔画上,华为认为师法撇捺弯钩的楷书美感,比较明显的是长的曲线、弧线的笔画,进行了曲线优美的调整,从基本的笔画里面提取这些进行改造。

比如对比来看铅字字体,或者其他的黑体(业界过去几年都有发展,包括其他家也做定制的黑体),这个字体会相对来说有撇捺弯钩人文的文字感,这是一个平衡的过程。
在易读方面,首先优化字体“灰度”的感受。在画素描的时候经常会眯起眼睛来看一下,可以更好的查看这个明暗光影。同样眯上眼睛看一下字体,可以模拟一款字体看不太清晰的情况,这个时候就会发现在字体列出来的这些地方会有一坨一坨的东西,会在这个地方形成聚集。
华为做了优化以后,略微的错开一些结构,所有笔画粘连、重叠的地方进行了分开分解,这就是华为做了解决灰度的问题。
同时优化“口”部件,之前从宋体过来,包括楷体,都是在口部件下面有突出,口的部件很复杂,大体上现在分成两种,一种是底部的口,一种是非底部的口。底部的口目前简化有问题,底部的口完全简化的话很有可能支撑不起整个字体。我们认为非底部的口是可以简化的,因为增加了这个以后实际上是增加内白的复杂度。这个就是最终做出来的底部的口是不改变的,非底部的口进行了一些去除。
第三个方面,对于高频词汇进行重心优化,以前曾经用过的字体,设置的“置”的重心会偏上,这款字体面向的重点是设备移动终端,面向的是HarmonyOS整个系统,高频出现的字有这些,华为对这些字体特别进行了优化。
华为的HarmonyOS Sans字体支撑105种语言,中文、拉丁等等。
引力动效:回归本源
引力动效设计一面独特、一面流畅,在华为看来动效是一门流动的艺术,华为大部分的时间都在做这样的操作,点击、滑动、拖拽,在终端设备上面,同时界面也会发生着这样的一些流动。
华为回归到本源设计,探索宇宙,洞察宇宙引力的意义。从宙引力里面观察它的物理规律,可以创造运动的一些节奏感,它的一些相互吸引的特质,又能拉近相互的一些距离感。引力是存在于世界万物之中的,能衍生多姿的视觉美感,神奇而又独特。
比如加载动效,华为首先把宇宙这个形态给动态化,提取了它的一些星体布局结构,逐步的在上面增加一些效果,华为增加了一些摄像机,让行星的环绕更加具有投射感,以及扫尾的效果,增强了旋转时候的速度感。
在这个基础上再提取一些设计效果,增加具有一些灵动性。华为引入了黄道夹角,以地球作为静止参考,打破了它的对称跟平衡的结构,让整个画面更加具有独创性。为了让这个动态更加灵动,又增加了上下悬浮的属性。
在协同效果方面,华为构建了两个模型,第一个是运动模型,这个运动模型是每个设备在公转时候的速度跟轨道,不同的速度进行环绕。第二步是比较关键的一步,搭建引力模型,这个功能点是需要手去拖动一个设备,然后去连接到主设备上去。
华为在这个功能点上面为了突显强化引力的主观感受,将动效的设计跟手势去结合,当手势拖拽小球进入一个引力场,此时候小球跟大球会开始发生一个联动,当继续拖拽达到阈值点b的话,这个大球跟小球会相吸,寓意着设备的连接,这样可以增强在手势操作时候的控制感。
比如下载动效方面,下载动效灵感来源于日月食的形态,华为提取了日月食的后半段,从食甚、生光到复原,将这些形态用在了下载跟安装场景上面。

在这些动效设计背后是引力引擎工具的支撑落地,这个引力引擎工具大大提升了设计师与研发在对接时候的一些开发效率,设计师可以在这个工具上面去调一些效果,所见即所得的将现在动效多维度复杂的参数传递给研发,从而使得研发的效率提升了很多。
定制音效:丰富华为原有标志性铃声
HarmonyOS的开机声音采用了华为手机铃声的四个音节的最后两个音节。
华为HarmonyOS的开机着重用的是数字合成器。华为用数字合成器模拟宇宙空间感和太阳升起,太阳升起给人的听感是上行的过程,契合刚才的动画慢慢圆圈上升的感觉。
那么怎么用声音表达宇宙初开那一瞬间的感觉?华为创造了“叮”的感觉,给人带来好像全部宇宙汇聚完,各种粒子汇聚完以后,宇宙初始爆炸第一声的感觉,会有很强的空间感。

在铃声方面,HarmonyOS延续了华为的四个音阶,但选用了木质音乐的感觉。
华为选用的主旋律是德产的三角钢琴,辅旋律则选用了洪都拉斯木做的马林巴琴;点缀音则采用的加拿大云杉木单面板的目结他弹奏,完成了整套铃声的设计体验。